Tableaux de choix
Un tableau de choix s'emploie au sein d'un élément step dans une rubrique task. Il permet de décrire une série de choix optionnels qu'un utilisateur doit effectuer avant de continuer.
L'élément choicetable est extrêmement utile pour proposer plusieurs options dans l'une des étapes d'une tâche.
Comme le nom de l'élément l'indique, le contenu d'une balise choicetable est structuré dans un tableau composé d'une colonne pour l'option ou le choix et d'une autre colonne pour la description de l'option ou du choix. Si vous devez insérer des intitulés de colonne, utilisez les éléments choptionhd et chdeschd dans une ligne d'en-tête chhead. Dans un tableau de choix, une ligne est définie au moyen d'un élément chrow qui contient lui-même un élément d'option (choption) et un élément de description (chdesc).
Il est recommandé d'utiliser les intitulés de colonne Option
et
Description
.
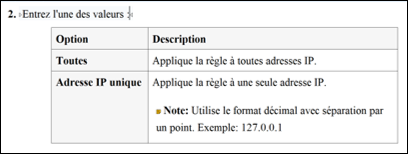
<choicetable>
<chhead>
<choptionhd>Option</choptionhd>
<chdeschd>Description</chdeschd>
</chhead>
<chrow>
<choption>Toutes</choption>
<chdesc>Applique la règle à toutes adresses IP.</chdesc>
</chrow>
<chrow>
<choption>Adresse IP unique</choption>
<chdesc>
<p>Applique la règle à une seule adresse IP.</p>
<note>Utilise le format décimal avec séparation par un point. Exemple: 127.0.0.1</note>
</chdesc>
</chrow>
</choicetable>
Bien que plusieurs éléments choicetable soient autorisés dans un élément step, utilisez-en seulement un.
L'élément choicetable possède un attribut key column (keycol) qui désigne quelle colonne doit être définie comme en-tête de ligne. Pour la plupart des outils de publication, lorsque l'attribut est paramétré sur 0, le contenu de toutes les lignes (excepté la ligne d'en-tête) apparaît en police Roman. Au contraire, lorsque cet attribut est paramétré sur 1, le contenu de la première colonne (celle du choix) apparaît en gras. Bien que ce ne soit pas souvent approprié, paramétrer l'attribut sur 2 permettra d'afficher le contenu de la seconde colonne (celle de la description) en gras.
Il est recommandé de paramétrer l'attribut keycol de l'élément choicetable sur 1.