Objectif des éléments shortdesc
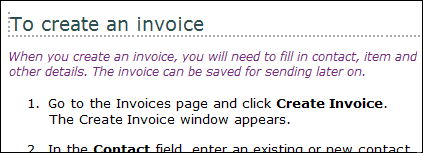
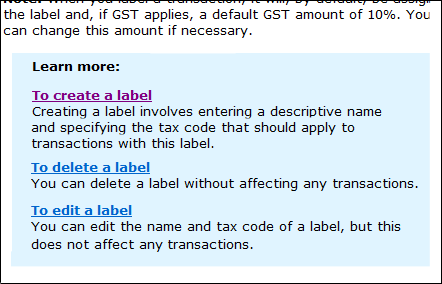
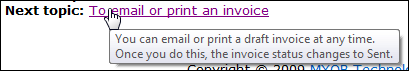
L'élément de description courte (shortdesc) remplit généralement trois fonctions : fournir au lecteur un aperçu de la rubrique dès le premier paragraphe, donner au lecteur un aperçu du contenu de la rubrique dans un lien hypertexte (dans une info-bulle) et donner un aperçu du contenu d'une sous-rubrique dans sa rubrique parente.
L'élément de description courte (shortdesc) permet au rédacteur de rédiger un bref aperçu du contenu de la rubrique. L'élément shortdesc occupe généralement la place du premier paragraphe (à la suite du titre) dans le document de sortie. Toutefois, certains processeurs ignorent complètement la description courte dans les rubriques. L'élément shortdesc est également couramment utilisé pour les aperçus de liens hypertextes et les aperçus du contenu de sous-rubriques dans leurs rubriques parentes. Une fois encore, certains processeurs peuvent refuser de traiter les éléments shortdesc de cette façon. Certains processeurs sont également susceptibles de tronquer la description dans l'aperçu de lien ou de sous-rubrique.


L'élément shortdesc peut être défini dans une rubrique ou dans la section topicmeta de l'élément topicref au sein d'une carte DITA.
L'élément shortdesc doit normalement être défini au sein d'une rubrique. Dans les cas où une rubrique est utilisée à des fins différentes dans une carte DITA, la description devra être définie dans la carte.
Les aperçus des sous-rubriques et des liens hypertextes sont utilisés comme dispositifs de dévoilement progressif. Ils permettent au lecteur de prendre connaissance du contenu de la rubrique mise en lien, sans avoir à cliquer dessus. Cela facilite la navigation de l'utilisateur dans le document en ligne.
Étant le premier paragraphe de la rubrique, l'élément shortdesc laisse le choix au lecteur de poursuivre sa lecture. Ce procédé sera encore plus efficace si vous utilisez cet élément de manière systématique et personnalisez la description avec une mise en forme distinctive (unité thématique).